언제부턴가 설정해야 하는 환경변수가 바뀌었다. 이제 아래 환경변수를 넣으면 된다.
EXTENSIONS_GALLERY={"serviceUrl":"https://marketplace.visualstudio.com/_apis/public/gallery","cacheUrl":"https://vscode.blob.core.windows.net/gallery/index","itemUrl":"https://marketplace.visualstudio.com/items"}비주얼 스튜디오 코드는 일렉트론 프레임워크를 기반으로 만들어졌다. 즉, 자바스크립트로 만들어졌다는 뜻인데(정확히는 VSC는 타입스크립트를 사용한 것으로 알고 있다.) 이 점을 이용해서 VSC를 웹브라우저에서 실행하는 code-server라는 용자 프로젝트가 있다.
code-server도 물론 마켓플레이스를 사용할 수 있지만(초창기에 code-server를 소개하던 다른 글을 보면 마켓플레이스가 안돼서 수동으로 확장을 설치해야 한다고 적혀 있는데 내가 설치해서 사용하기 시작했을 땐 마켓플레이스도 잘 작동했다.), 약관상의 문제로 마이크로소프트가 운영하는 마켓플레이스가 아닌 이클립스 재단에서 운영하는 Open VSX Registry라는 곳을 사용한다. 이곳도 꽤 많은 확장이 업로드되어 있지만 아무래도 원래 마이크소프트 마켓플레이스에 비하면 없는 것들도 있고 업데이트가 한 템포 느리기도 하다.
하지만 code-server에는 자체 마켓플레이스를 운영하는 기업 같은 곳을 위해 마켓플레이스 주소를 설정하는 기능을 제공하고 있으므로 원래 마이크로소프트 마켓플레이스 주소를 넣어주면 원래 VSC와 똑같이 마켓플레이스를 사용할 수 있다.
설정 방법은 SERVICE_URL, ITEM_URL 환경 변수에 각각 값을 집어넣으면 된다. 다시 한번 말하지만 VSC가 아닌 곳에서 마이크소프트 마켓플레이스를 사용하는 건 약관 위반이다. 이 점을 명심하고 설정하도록 하자.
export SERVICE_URL=https://marketplace.visualstudio.com/_apis/public/gallery
export ITEM_URL=https://marketplace.visualstudio.com/items나는 시놀로지 도커에 code-server를 설치해서 사용하고 있다. code-server에서 직접 제공하는 도커 이미지는 codercom/code-server인데 내 시놀로지에선 오류로 사용할 수가 없어서 linuxserver/code-server 이미지를 사용하고 있다.
아무튼, 각설하고 시놀로지 도커에서는 아래처럼 환경 탭에서 설정하면 된다.

설정하고 나면

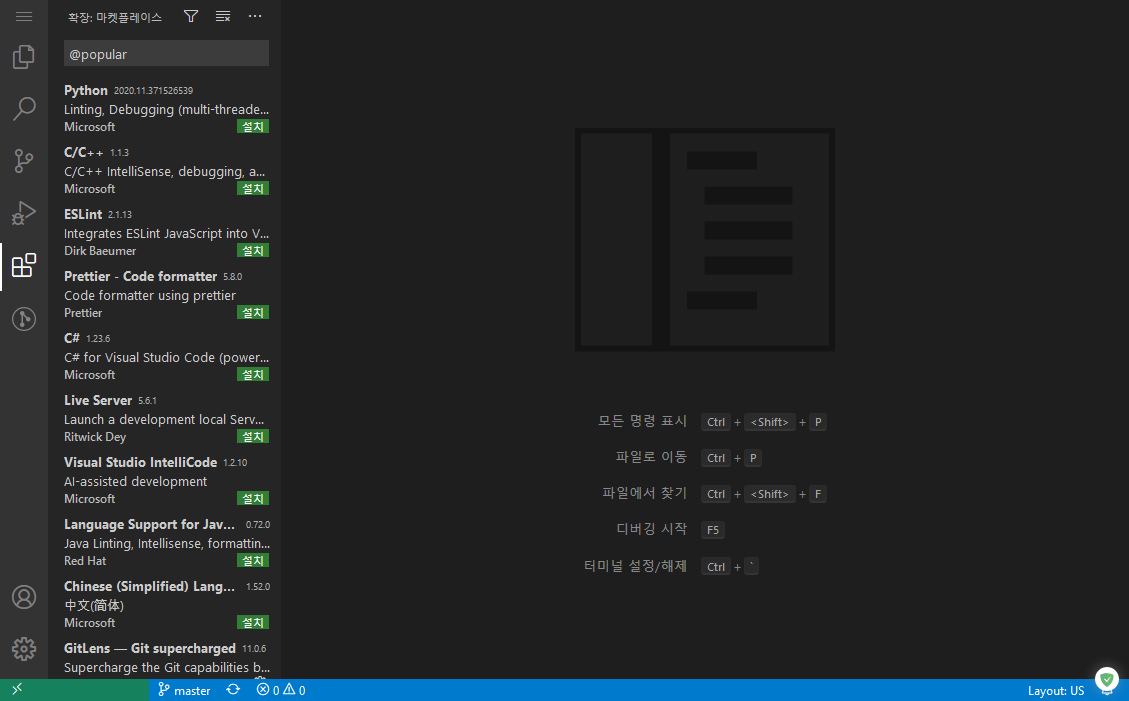
짜잔! 마이크로소프트 마켓플레이스를 사용할 수 있다.
'시놀로지' 카테고리의 다른 글
| 시놀로지에 Vaultwarden 설치하기 (0) | 2021.08.21 |
|---|---|
| 도커 컨테이너 이미지 자동 업데이트 (2) | 2020.12.26 |
| 윈도우에서 시놀로지 L2TP/IPSec VPN 접속 오류 해결 (0) | 2020.07.18 |
| 시놀로지 Video Station에 지원 코덱 추가하기 (3) | 2020.03.15 |
| 시놀로지 도커 이미지 업데이트하기 (0) | 2020.03.01 |
| 시놀로지에 Nginx Proxy Manager 설치하기 (14) | 2020.02.22 |
| 시놀로지에 Apache Guacamole 설치하기 (5) | 2020.02.15 |

