반응형
WSL에서 npm 명령어를 실행했는데 아래와 같은 메시지가 뜨며 오류가 났다.
‘bash\r’: No such file or directory
which npm으로 npm의 위치를 찾아보니까 리눅스 쪽이 아닌 윈도우의 위치가 잡혔다. 윈도우 쪽의 npm이 실행되면서 줄 바꿈 문자 차이로 오류가 났던 것... yarn도 마찬가지로 윈도우 쪽이 실행됐었는데 재미있게도 얜 오류가 안 나서 몰랐다. ㅋㅋ
아무튼 윈도우의 환경변수를 리눅스 쪽에도 추가해주는 WSL의 기능을 끄면 일단은 해결할 수 있다. (찾아보니 nvm을 사용하면 이런 문제가 없다고 한다. nodenv를 사용 중이라 탈락...)
sudo vim /etc/wsl.conf위 명령어로 /etc/wsl.conf 파일을 연 뒤 아래 내용을 추가한다.
[interop]
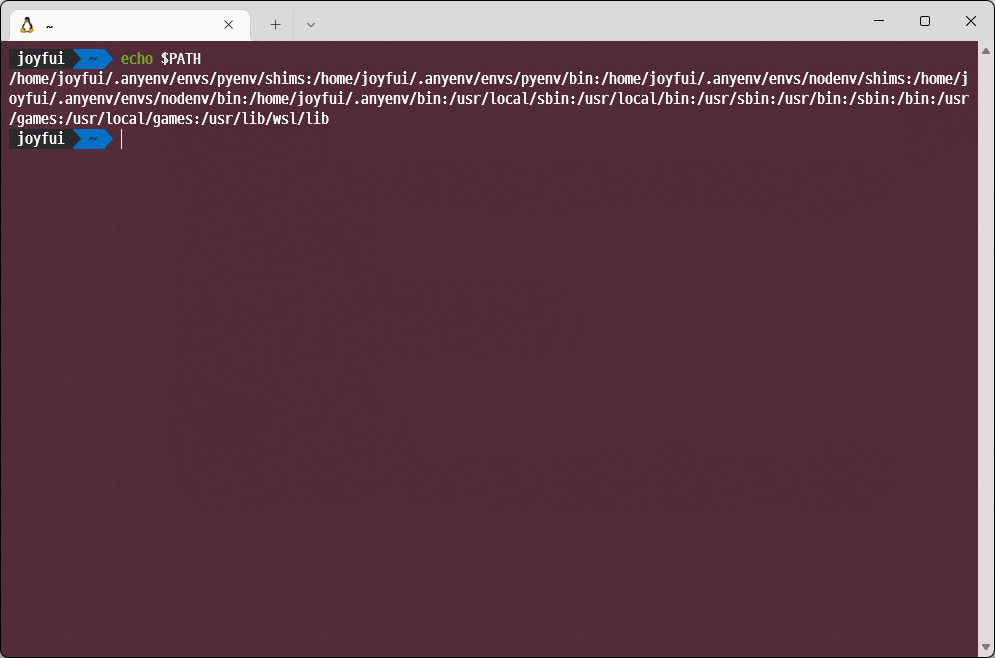
appendWindowsPath = false이제 wsl을 닫고 윈도우에서 wsl --shutdown 명령어로 wsl을 완전히 종료한 다음에 다시 wsl을 키면 이제 윈도우 환경변수가 추가되지 않는 모습을 볼 수 있다.

근데 윈도우 환경변수가 사라지면서 은근히 유용한 명령어인 code . 을 사용할 수 없게 됐다. 그래서 vs code 경로는 나중에 따로 직접 추가함. /mnt/c/Users/<사용자>/AppData/Local/Programs/Microsoft\ VS\ Code/bin 대충 요런 경로이다.
반응형
'Windows' 카테고리의 다른 글
| WSL에서 인터넷이 안 될 때 (0) | 2023.12.29 |
|---|---|
| Oh My Posh 설치 (2) | 2023.11.23 |
| Windows Subsystem for Android (WSA) 설치하기 (0) | 2022.12.18 |
| 엣지 브라우저에서 WebAssembly가 작동하지 않을 때 (0) | 2022.06.25 |
| AMD StoreMI 부팅 지연 문제 (0) | 2021.10.31 |
| IntelliJ 실행 시 Address already in use: bind 오류가 날 때 (2) (0) | 2021.10.02 |
| IntelliJ 실행 시 Address already in use: bind 오류가 날 때 (0) | 2021.09.25 |
| 윈도우 10 홈에서 원격 데스크톱 사용하기 (2) | 2021.07.24 |

